Ada yang sudah kenal dengan google documents ini? Yup, google documents merupakan sarana yang dapat kita gunakan untuk membuat sebuah file layaknya yang biasa kita kerjakan dalam microsoft office seperti presentasi, tabel dalam excel, tulisan biasa dalam word secara online. Nah, kali ini kita akan mencoba memanfaatkan fasilitas tersebut guna membuat sebuat tabel yang nantinya dapat kita tampilkan dalam postingan blog kita.
Akan tetapi, sebelum kita beranjak pada langkah teknisnya ada beberapa poin yang perlu kita perhatikan dalam membuat tabel untuk postingan blog via google documents ini. Apa saja itu?
- File tabel hasil pembuatan di google documents yang kemudian ditampilkan dalam postingan blog kita tidak akan bisa di salin (copy paste) oleh pengunjung.
- Saat proses pembuatan, kita tidak perlu menggunakan kode HTML yang biasanya kita pakai untuk membuat tabel seperti <table>, <td>, dan <tr>.
- Kita dapat menampilkan tabel dengan kolom dan baris yang lebih panjang tanpa dibatasi oleh ukuran halaman blog. Saat ada kolom maupun baris tabel yang panjangnya melebihi ukuran halaman posting blog kita, maka kelebihan itu akan ditampilkan dengan cara scroll (gulung) untuk menghemat tempat.
- Kita juga dapat memilih kolom dan baris bagian mana saja yang ingin kita tampilkan. Karena hasil tabel yang kita buat tidak harus ditampilkan semuanya, tetapi kita juga dapat memilih bagian mana saja yang ingin kita tampilkan dan bagian mana saja yang tidak.
- Jika sewaktu-waktu kita ingin melakukan pengeditan data, kita dapat melakukan perubahan langsung ke situs google documents.
Lalu, bagaimana cara membuatnya?
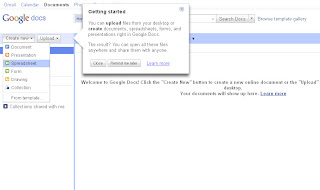
Pertama, masuk ke situs google documents lewat akun gmail yang kita punya.
Setelah itu klik create new dan pilih spreadsheet.
Akan muncul lembar kerja layaknya excel yang biasa kita gunakan. Buat lah tabel yang kita inginkan beserta data-data yang ingin kita tampilkan.
Klik File dan save tabel yang telah kita buat. Beri nama hasil tabel tersebut sesuai keinginan kita.
Klik share pada bagian pojok kanan atas, dan pilih publish as a web page.
Setelah itu akan muncul halaman kecil untuk publish to the web. Pilih sheet mana saja yang ingin kita tampilkan, contreng Automatically republish when changes are made, dan klik start publishing.
Pilih HTML to embed in a page, pilih sheet mana yang ingin kita tampilkan dalam postingan blog, dan pilih range baris dan kolom yang ingin ditampilkan (misal: A1:E10).
Copy kode HTML yang tersedia di bwahnya, lalu pastekan di blog kita (paste di edit HTML saat kita membuat postingan blog).
Atur lebar kolom dan baris tabel yang akan ditampilkan dalam postingan blog melalui kode HTML yang diberikan tersebut.
Contoh kodenya adalah sebagai berikut ;
<iframe width='500' height='300' frameborder='0' src='https://spreadsheets.google.com/spreadsheet/pub?hl=en&hl=en&key=0An5jlPoFxaE3dGtCRGtWRnFTTVptQ29uZDlaLWRfb1E&single=true&gid=0&range=A1%3AE10&output=html&widget=true'></iframe>
Maka ;
- Ganti width='500' untuk mengubah ukuran lebar tabel yang ditampilkan.
- Ganti height='300' untuk mengubah ukuran tinggi tabel yang ditampilkan.
- Saat ukuran yang kita ubah ternyata melebihi ukuran dari halaman posting blog kita, maka sisa bagian tabel yang tidak masuk itu akan tetap ditampilkan, hanya saja dalam bentuk scroll.
Contoh hasil tabel yang ditampilkan dalam postingan blog.
Wah, cukup panjang ya caranya?

Memang cara membuat tabel yang demikian relatif mudah karena kita akan terhindar dari penggunaan kode HTML yang rumit saat proses pembuatan. Dengan cara seperti ini juga memungkinkan kita untuk melakukan edit yang cepat jika sewaktu-waktu ingin melakukan perubahan data. Akan tetapi, kelemahannya adalah kita harus melakukan pengerjaan pembuatan tabel ini secara online. So, pastikan jika koneksi internet yang kita gunakan stabil untuk menghindari kerumitan saat proses pembuatan.

Ada yang sudah pernah mencobanya?

Bagaimana hasilnya? Yuk kita bagi-bagikan pengetahuan kita bersama!

Kalau ada yang belum jelas dan ingin ditanyakan, silakan sampaikan lewat kotak komentar ya kawan..

Salam blogger!






No comments:
Post a Comment